Galeride istediğiniz kadar resim ekleyebilir, en boy oranını belirleyebilir ve altına istediğiniz kadar yazı yazabilirsiniz. Tek yapmanız gereken aşağıdaki kodu galerinin nerede gözükmesini istiyorsanız oraya kopyalayıp içeriğini kendinize göre düzenlemektir.
<html>
<head>
<style>
div.gallery {
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
}
div.gallery:hover {
border: 1px solid #777;
}
div.gallery img {
width: 100%;
height: auto;
}
div.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<div class="gallery">
<a href="https://mesutaktun.blogspot.com/2019/02/neden-blog-acmalym-blog-acmann-yararlar.html" target="_blank">
<img alt="Fjords" height="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh29gvp-jPuNQRvRE-QN9rM9EIc7Mw1z19OorIRnvMAPzsWbcJ9uslTKJL30wgz_QuL_Q7ckHRZt83AY7WpspxPhz25YzkgI5cMoJFaeYojrLQY0Yn3WSIv3T628y7NWUFkQ0xC24w_9FU/s1600/blog-yazarligi.jpg" width="300" />
</a>
<div class="desc">
Blog Açmanın yararları Neden Blog Açmalıyım?</div>
</div>
<div class="gallery">
<a href="https://mesutaktun.blogspot.com/2019/04/etkilesimli-icerik-nasl-kullanlr.html" target="_blank">
<img alt="Forest" height="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1SgVP870N5A7yJdPFE0HDQAILehbzceazb_A56_NziqshwPSII0YXOllABryKsvP0o7acMzR443jdIRX8YxSRo9EVQCb7lgGFhqF4t8_8J1d_bipGOuKz2pULoeKJRSo3FSmNIYc7mjI/s1600/Etkile%25C5%259Fimli+%25C4%25B0%25C3%25A7erik+Nas%25C4%25B1l+Kullan%25C4%25B1l%25C4%25B1r.jpg" width="300" />
</a>
<div class="desc">
Etkileşimli İçerik Nasıl kullanılır?</div>
</div>
<div class="gallery">
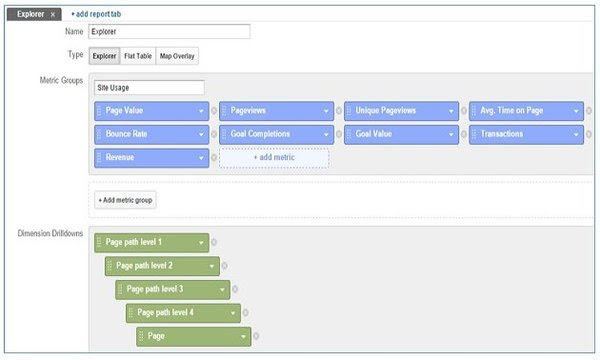
<a href="https://mesutaktun.blogspot.com/2019/04/google-analyticste-sayfa-degeri-metrigi.html" target="_blank">
<img alt="Northern Lights" height="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitFr3eabtzd6BMqIXzMD7tZ6rxcOKK_znhMjWU18vatvLiLnNe_OM0UlcaUW4Df_Rte1qteMrnrYjmm2stQZEOdEA17WIRxMMrYN1Mcghyphenhyphenf6W1eBQGXd4dqN6mVrppa2jfGYh5ZHDdwFU/s1600/kar-endeksi-raporu.jpg" width="300" />
</a>
<div class="desc">
Google Analytics'te Sayfa Değeri Metriği Nasıl Yorumlanır?</div>
</div>
</body>
</html>








1 Yorumlar
güzel bende kendi bloguma koydum
YanıtlaSil